WebStorm 设置 Scss 自动编译环境
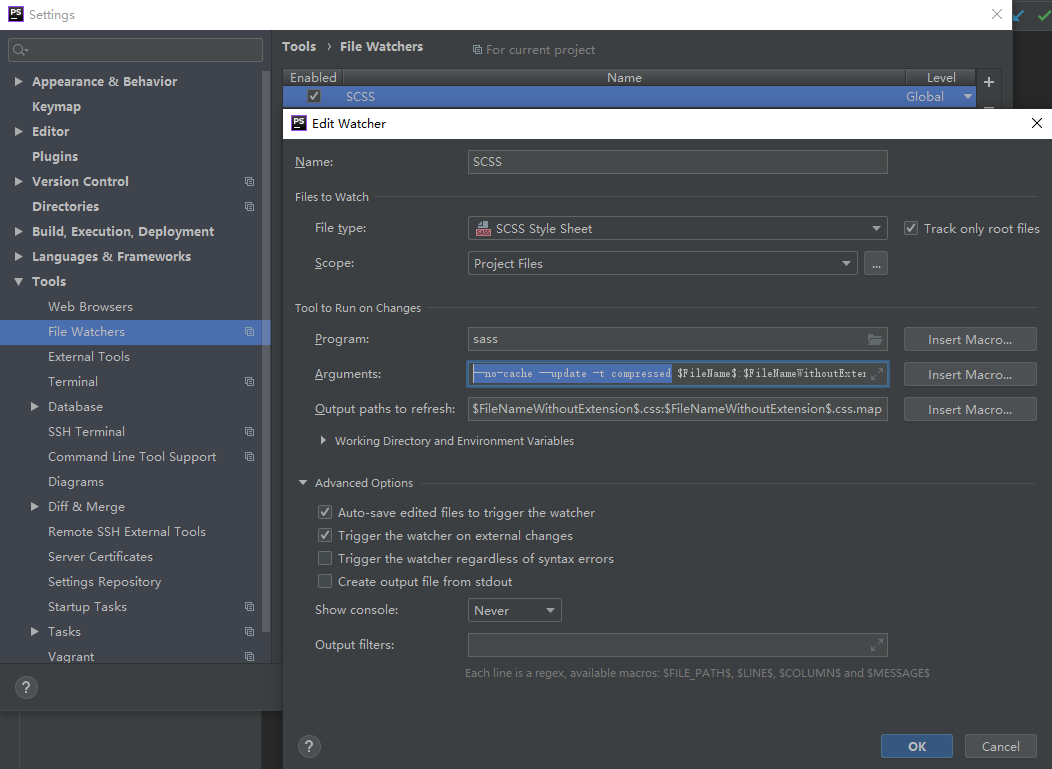
Scss 的安装这里不做详细描述,于此仅描述开发工具怎么部署 Scss 环境。先让我们看下实际部署的设置面板~

简单的说,就是咱们需要新建一个关于 Scss 的文件监听规则。具体的新建路径如下:
File -> Settings -> Tools -> File Watchers -> +(新建) -> SCSS面板主要参数解析
// 选择 Ruby 中 bin 文件夹下面的 Scss.bat
Program:scss
// 配置编译参数
// --no-cache 不生成缓存文件
// --update -t compressed 生成方式
// ------- 四种生成方式 -------
// 1、nested 嵌套(默认)
// 2、expanded 展开,类似平时常规写法
// 3、compact 每句一行
// 4、compressed 压缩
Arguments: --no-cache --update -t compressed $FileName$:$FileNameWithoutExtension$.css
// 输出 css map
Output paths to refresh: $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
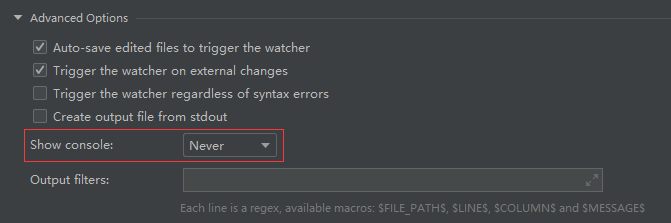
如果不想频繁弹出编译错误提示,可以勾选 Show console 为 Never。

来源:https://blog.csdn.net/wytbr666/article/details/77477182 知识点+1,感谢原作者分享!
找了很多资料都是关于 Scss 命令行改变输出格式,阅读原作者的文章后才发现可以这样配置参数!!!!感谢